For designers or developers, it's common to see projects shelved, cut before their time, and left on the wayside. A project can either see the light of day or be buried deep in a laptop’s storage. Se la vì. It’s a bit glum when you think about it, more so for projects that are huge labor of love. Picture it. Working over a year on a project, speaking with the creative director, working alongside the dev team, sending design changes back to the designers, and one day hearing everything will be scraped. Despite this being all too common, does it have to be this way?
For projects outside of Non-Disclosure Agreement (NDA), Non-compete, Confidentiality and Ownership agreement or other agreements/contracts, there could still be a chance of garnering it recognition and purpose. It's common practice to have a portfolio site, but with the popularity of Dribbble, Behance, and other portfolio sites targeted at creatives there are new platforms and avenues to give those almost forgotten projects a chance at being seen.
*Disclaimer* Some jobs do prevent the publication of works. Please review your contracts before proceeding with publishing online. Additional options and ideas will be given below for those with restrictive jobs.
For companies that don't already have a system in place setting up an archive could aid future workers. If the project is ever revisited, footnotes from the previous attempt could help save time. Looking at prior sketches and concept art can lead to inspiration. A notable example, Disney, has an archive that animators can look to and has even made their way to the public as bonus content in promo, DVD extra, books, exclusive tours, decor, other avenues and even creating the Walt Disney Archives and Animation Research Library.
What are your options?
For one, there's your portfolio site. Though that should be obvious. When it comes to working on personal projects like portfolio sites, it's typical to become busy and neglect to update. For this reason, I'm stressing the idea of updating work early. As time pass it'll be more taxing to work on portfolio updates as you scramble through folders trying to find files. Most often, the effort is placed when it’s time for a site redesign or job hunt. Honestly, unless your website is popular or you hold a prominent position at a well-known tech company, publishing to your portfolio isn’t enough. Though it’s a start, traffic might not be high.
I've mentioned some of these at the start, but once more here are some additional places to post your works:
- Dribbble - Publish “shots” of your work giving viewers a taste of your design.
“Dribbble is a place to show and tell, promote, discover, and explore design."[1] - Behance - Ideal for case studies. You could simply upload your work, but there are additional options to take it further. Upload photos that do it justice: mockups, layouts, color scheme, font pairing, etc.
Behance’s missions is “to empower the creative world to make ideas happen”. They’ve created a platform “to remove the barriers between talent & opportunity”.[2] - GitHub - An excellent place to host and review code, manage projects, and build software.
“GitHub is a development platform inspired by the way you work”[3]. GitHub “is how people build software”. - CodePen - If your work is a snippet of code you’re proud of why not publish it here. It can be a menu idea, SVG image, CSS animation or even a hover effect you were proud of.
“CodePen is a playground for the front end side of the web. It's all about inspiration, education, and sharing.”[4]
This is just a shortlist of the most popular platforms. There are more options that service niche design communities.
Reworking projects
Another viable option would be to rework the project. It may take additional effort and it's up to you if worth it. Something along the lines of creating a new brand image, changing the color scheme or redoing the layout.
Let's get to work
Writing pretty words isn’t enough, let’s practice what we preach. I’m currently on my last days working at my present company. I finished redesigning and deploying the new corporate website but was unable to do the same for their careers website. In retrospect, I should have stuck to my guns and completed the careers website first. It contained the least amount of content and would be faster to work through. Working on the careers website would require I work with the human resource team, the marketing team I resided in and a review from the executive team. While the corporate website had more cooks in the kitchen from the sales team to the product development team. It probably would have been easier with fewer people to go through to obtain information and with fewer changes made WHILE currently working on the project. 😧
Well, I already worked on one UI design for the home page. As I stared at the design I questioned what to do. I could continue building upon it and making the other pages. But honestly, it may go nowhere. I also had my next projects to worry about and upcoming client work. Not to mention a trip across the world to do web design, I'll go into greater detail about that adventure in the future. So instead I decided to add it to my portfolio and social media profiles.
So let’s get started.
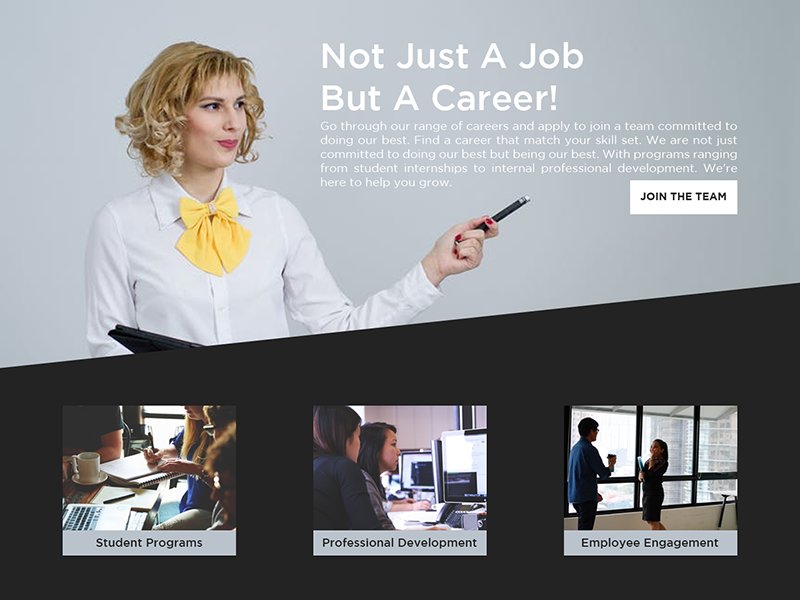
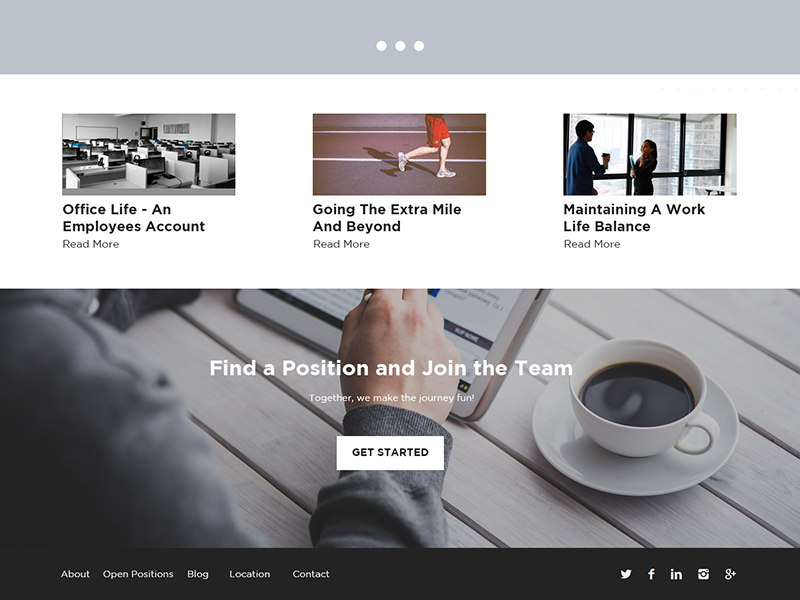
I decided to make use of the layout idea I drafted for a careers page redesign. Initially created for the company, it was never seen so why let a design go to waste.
First, I cropped a portion of the design to place on Dribbble. For this project, I chose the header and footer.
Then, I used the Dribbble image as the cover art on my portfolio site.
Next will be Behance. Here I'll go into a full detailed explanation about the design. Update: uploaded to Behance 8/21/2017
If I wanted to, this could also go up on Pinterest. I haven’t posted a UI design to Pinterest before, it's not a platform I would use to display my projects. I’ll think about it and create a new board just for website UI designs.
Now for sharing.
Uploading works is a good start, but they can also be shared on other platforms. In my case Facebook and Twitter. LinkedIn is also an option. I could also share it on Facebook groups for designer and Slack channels I’m apart of to gain feedback. Receiving feedback would be useful in case I decide to return to improve the project. I could push the design further and even create the remaining pages when I have downtime. One last place option I have is in an issue of my monthly newsletter Let’s Talk Design. I created this newsletter to help other designers kick start their design mojo. I would post the design as inspiration for readers and members of the design community.
Can’t share but don’t want your efforts to go wasted.
Now I’ve stated before it’s best to check with your work contracts whether you can share your works online. Most jobs see no problem with this, it’s great for promotion. But there are a few cases where this could become an issue such as government jobs. After reviewing your contract, there are some ideas you could do.
Before posting be sure to change out any sensitive materials or information. Maybe change the color scheme and show people what you can build.
If modification isn’t an option, I would suggest creating original works for your portfolio. Whenever you have time, whether after work or over the weekend, go for it! I’ve met many designers who worked at restrictive companies prohibiting public posts, leave after years of working at the company with no work to show for it. Their resume detail the amount of time they’ve spent at the company, but their portfolio remained empty. I wouldn’t want others to fall into this scenario. Occasionally there are exceptions and further detail on projects can be answered upon request. Even notable figures have a password-protected section on their portfolio with disclaimers to recruiters for job prospects.
The same applies to jobs where the work you created was lackluster. Maybe unrelated to the type of designer you want to be. This was the pit I fell into learning the outcome the hard way when it came time to redesign my portfolio site.
Additional options to share works
Hope this post was a useful guide on how not to let your work go to waste. If you found this to be useful share the link and pass on the knowledge on. If you have ideas you’d like to add to this post, send me a message on any platform of your choosing.