
CSS has seen a lot of evolving with CSS3, SASS/SCSS, Flexbox, and now CSS Grid. I was slow to jump on the grid bandwagon, mostly because Flexbox was meeting my needs. After finally learning CSS Grid, I built this template for a blog with CSS Grid and a bit of Flexbox. This project allowed me to execute what I learned about CSS Grid.
The idea behind the blog was imagining someone blogging during quarantine due to the COVID-19 (Coronavirus) epidemic.
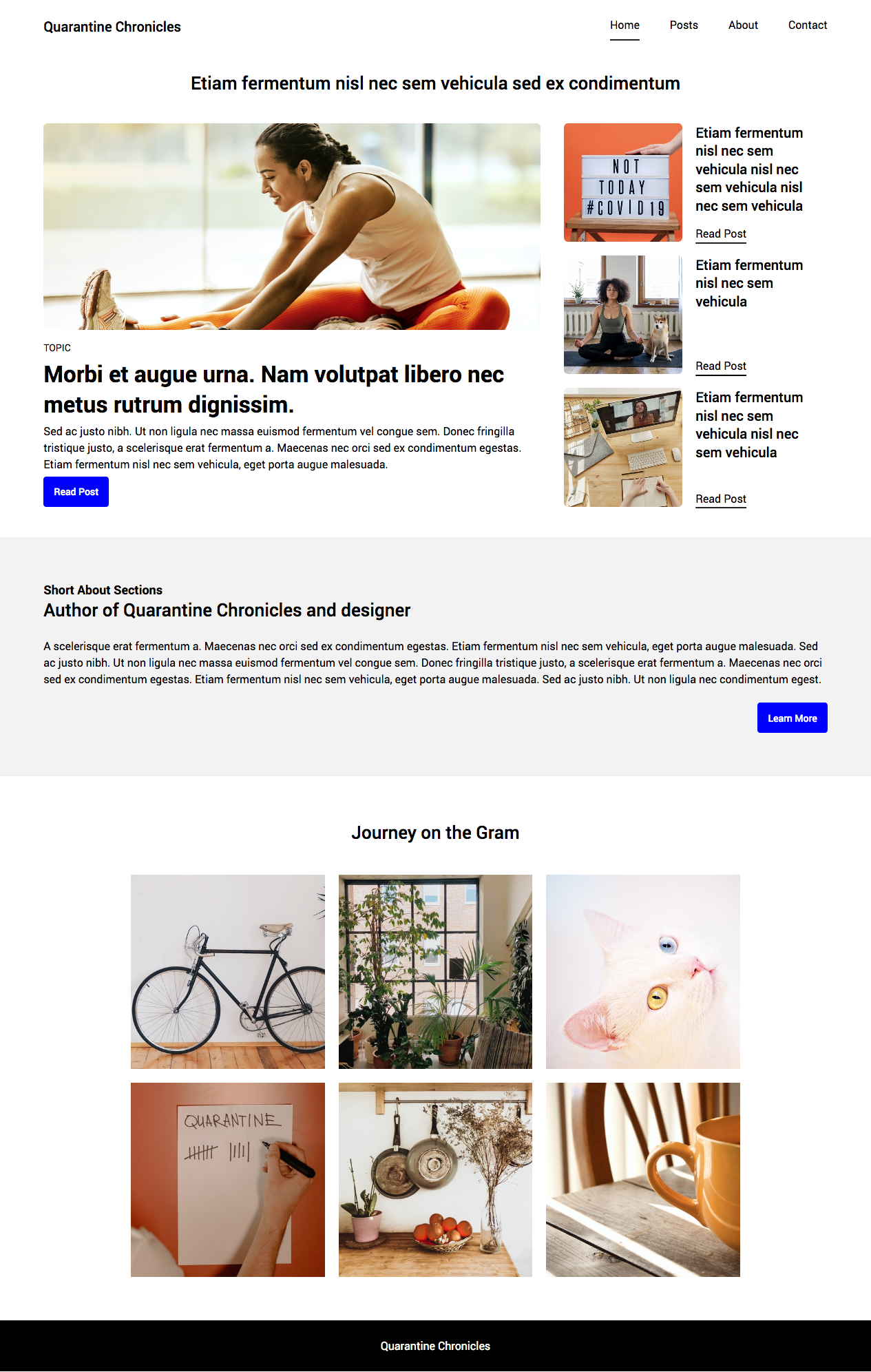
On the home page, I added a featured post with a brief description and a call to action button to read the post. Instead of having the featured post take the entire screen width, I included popular posts on a sidebar to the right. Below this section is a brief summary box for the author's bio or welcome message. Followed by an Instagram grid for images populated.
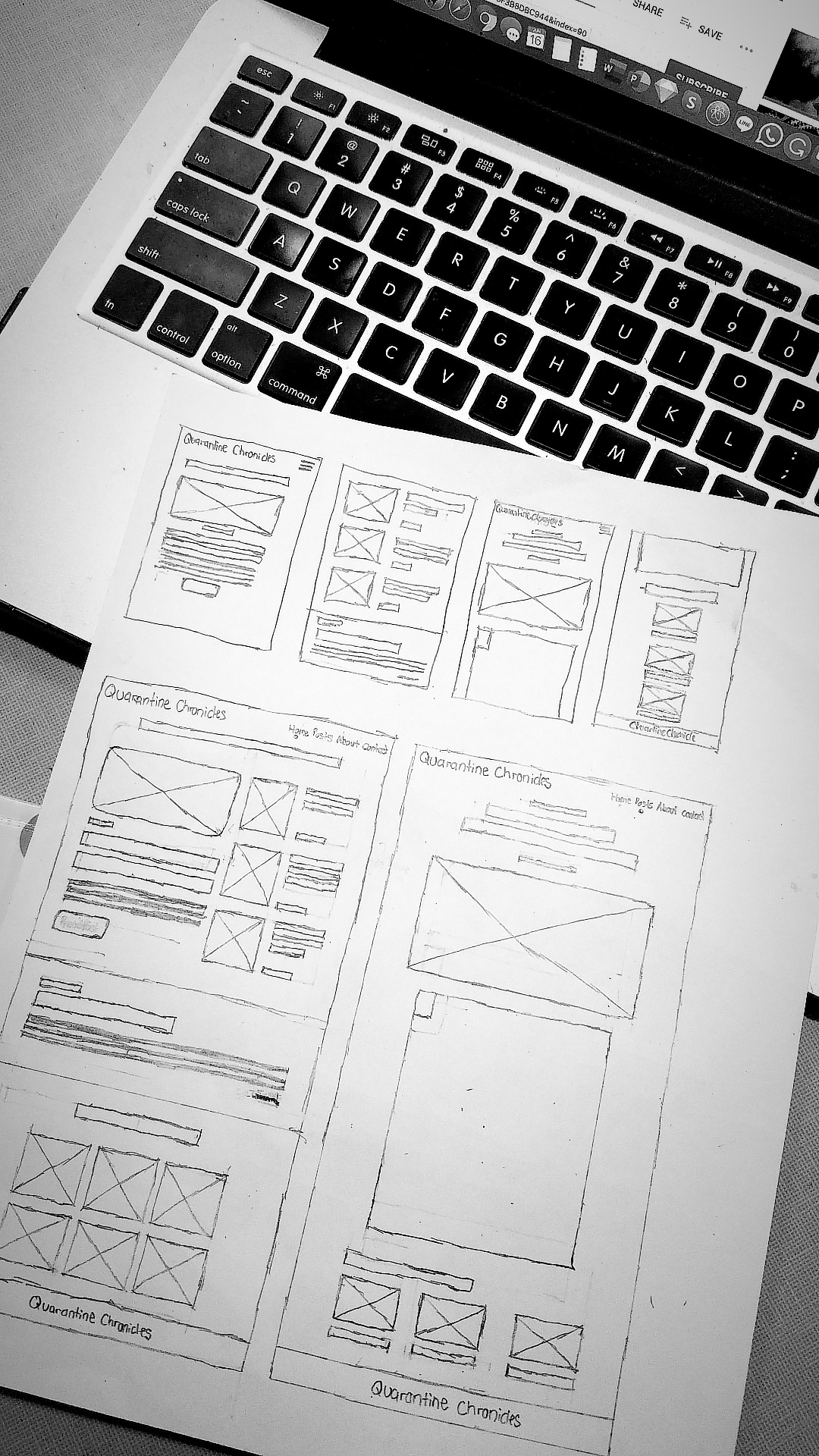
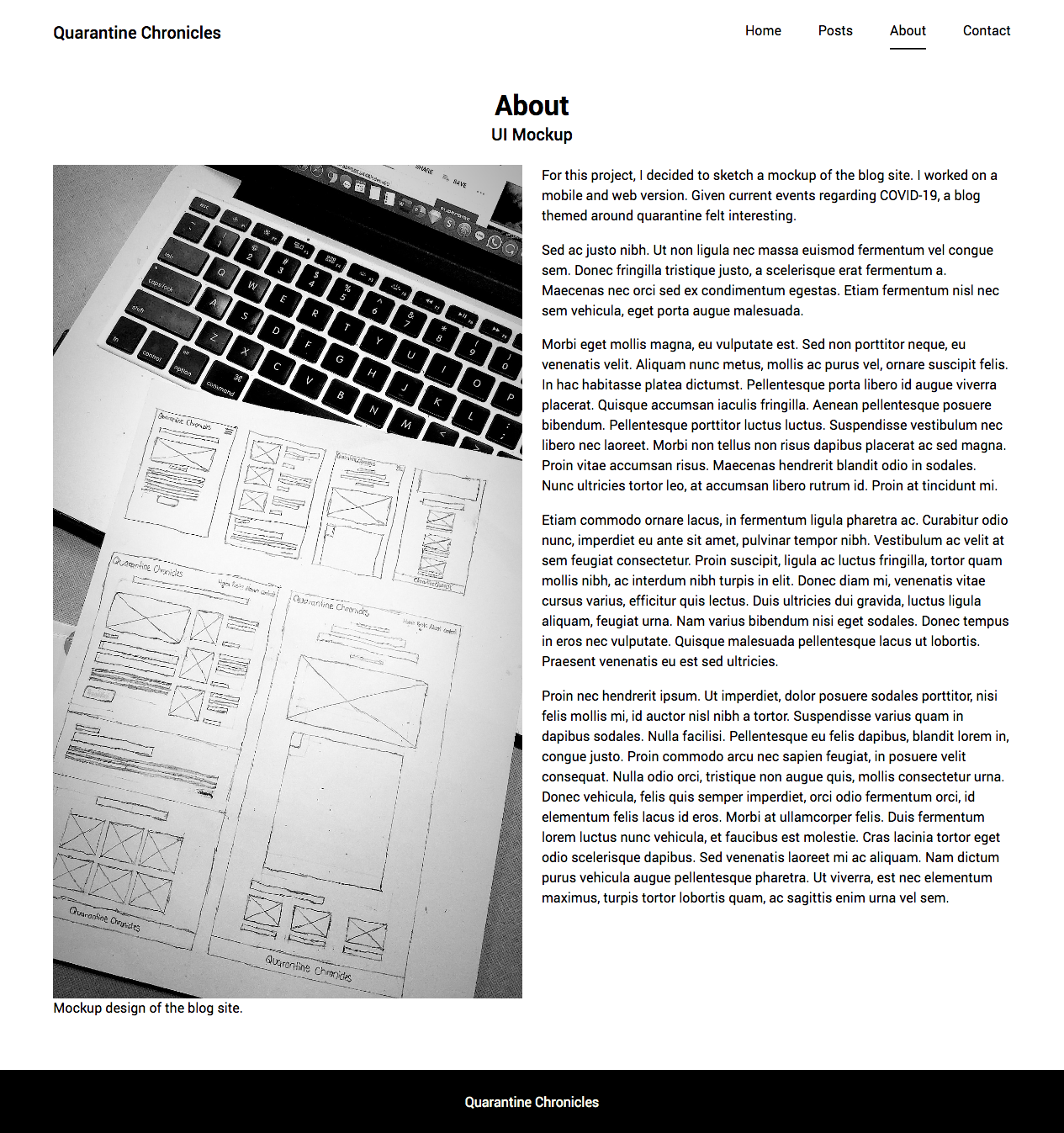
The structure of the website used semantic HTML and was styled with CSS and responsive layouts. The main sections used CSS Grid and individual areas Flexbox, and the layout was structured using grid columns and rows. The site is responsive on desktop, tablet, and mobile. All of which were outlined in a wireframe on paper before styling.



“Not only has CSS Grid reshaped the way we think and build layouts for the web, but it has also contributed to writing more resilient code.” -CSS Tricks.
