Environment variables contain a name and hold value similar to regular variables. Though, environment variables are supposed to remain on your local system and aren't visible when your code is in a different environment. So, for instance, pushing code to GitHub.
For the more technical definition: "env is a shell command for Unix and Unix-like operating systems. It is used to either print a list of environment variables or run another utility in an altered environment without having to modify the currently existing environment"[1].
And as for the file, "dotenv is a zero-dependency module that loads environment variables from a .env file into process.env. Storing configuration in the environment separate from code is based on The Twelve-Factor App methodology"[2].
GitGuardian has detected the following token exposed within your GitHub account
GitHub has an open-sourced product named GitGuardian shield repository to help find exposed secrets in your commits. It detects for API keys, database credentials, certificates, and more. And yours truly received an email notification from them of a detected exposure. In this case, the public display of API keys. So let's solve this problem by using environment variables.

Follow the steps below on how to add .env to a Webpack project
- 1. Install dot env package via npm or a dependency manager of your choice. With this, you can now use environment variables.
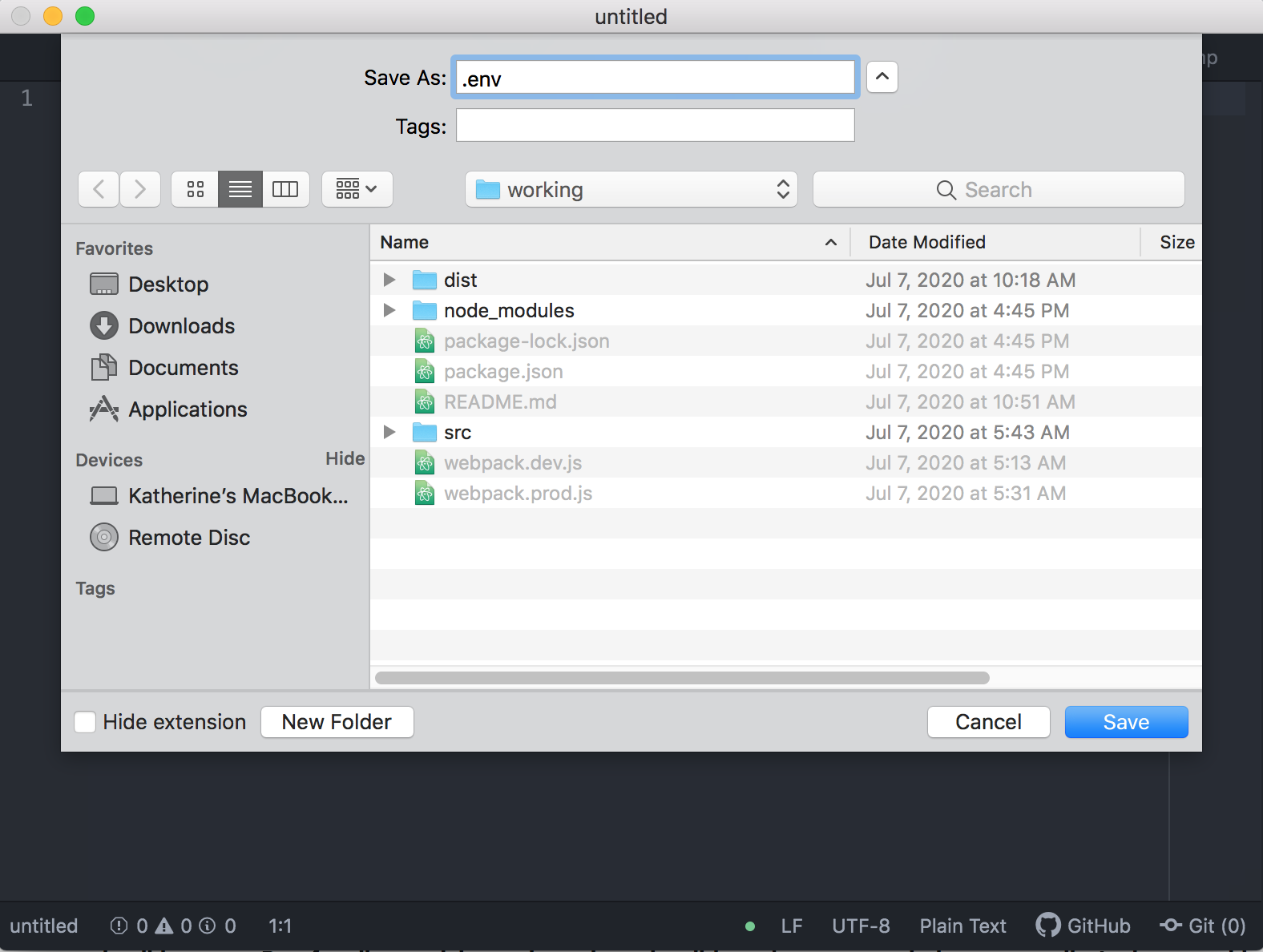
npm install dotenv - 2. At the root of your project folder, create a .env file. Open a new file in a text editor then do file -> save. Name the file ".env"
- 3. Inside the .env file, place your API keys. It's similar to writing a variable.
APISITE_ID=123456APISITE_KEY=1234567890 - 4. In the file managing your server information within your Webpack project such as server/server.js, server/index.js, or whatever you've named it, add this code below at the top.
const dotenv = require('dotenv');
dotenv.config(); - 5. To use environmental variables in your files and place your API keys, add the prefix "process.env" before the variable name you create. So for example: Filename.js
const siteApiId = process.env.APISITE_ID;
const siteApiKey = process.env.APISITE_KEY; - 6. Last but not least, make sure to add .env to your .gitignore file else this would have been for not. This way, when we push to GitHub, our .env file isn't pushed, and your API key isn't accessible.
Additional tip: In your README file, write a brief explanation to potential repo users about using a .env file to add their own API keys to view your project or the key directly in the js file. This sort of information can go under a section like "Prerequisites."