A conference with a fantastic lineup of speakers.

In July, I attended the incredible Figma conference, Config, in San Francisco, California! The conference sessions had groundbreaking insights and innovative ideas with a focus on the future of AI. Every speaker was awesome, and the conference delivery was delightful.
Day 1:
After an unfortunate flight delay, I arrived at San Francisco International Airport (SFO) and quickly hopped into an Uber to the Moscone Center. I made it in time for lunch, and apparently, I missed the long entrance queue in the morning. After eating a much-needed meal, I headed to my first session. Well actually, it was already full before it even started, and instead, I made my way to another session.
Luckily I was able to attend "Designing for the evolving needs of society." There I learned about Carina Lim and Rachel Tan's work with the Singapore government. Through iteration, they launched tremendous products that helped the residents of Singapore and the elderly population during the pandemic.
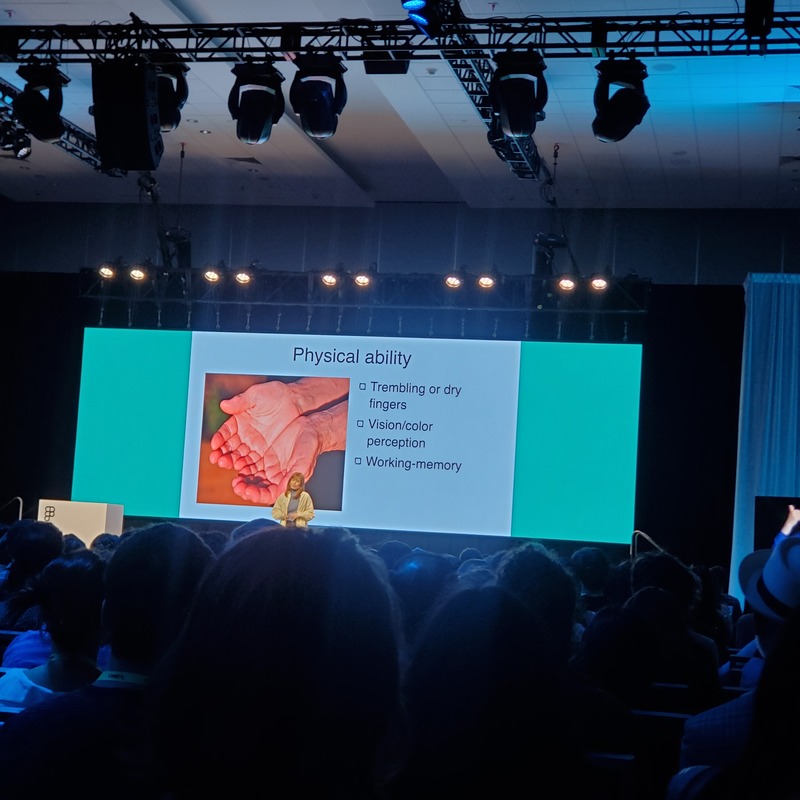
Yuka Miyagi talked about Japan's rapidly growing aging society and how to empower seniors to use tools. Acknowledging how physical limitations affect the elderly while designing is necessary. In addition to exploring how conversational AI can function as a universal interface.



Day 2:

The second day of the conference kicked off on the main stage discussing AI and the future of Design. Ovetta Patrice Sampson, Director of UX Machine Learning at Google was astonishing. "Draw More" was the key takeaway.
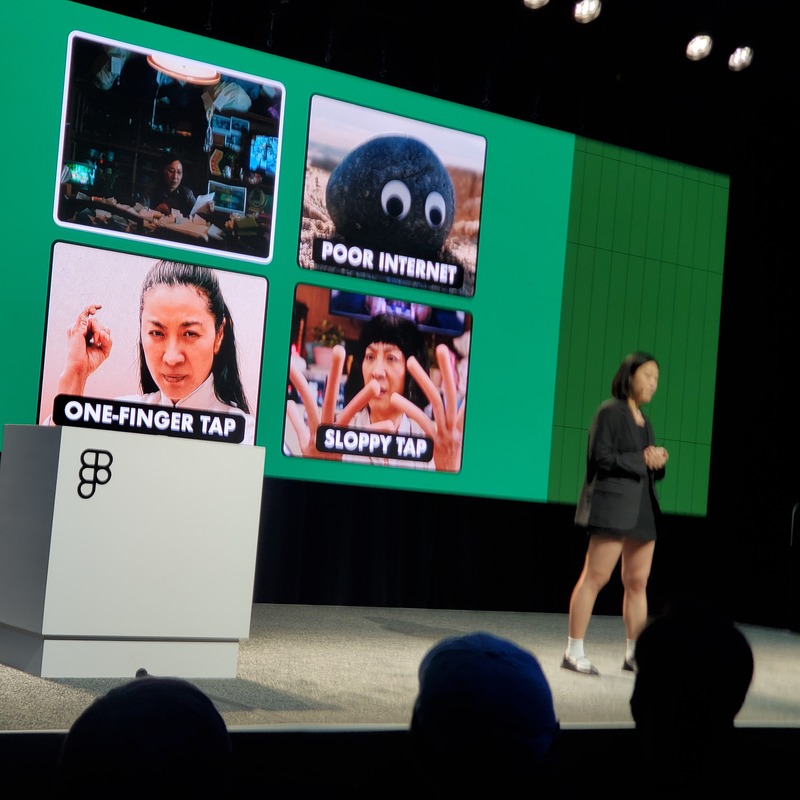
The following session, "Everything everywhere all at once: designing for edge case" by Yung-Ching Chiu, Senior Product Designer at Grammarly was great. Following it up with Emerging thoughts on AI-assisted design with Kathryn Gonzalez and Jane Davis was amazing.
I also learned how Duolingo incorporated GPT-4 early on and timed the launch with Chat GPT's public release. In addition to the thought and care the team put into their app. Chromatic's DX Engineer Varun Vachhar's discussed and demonstrated power of Storybook. You can watch the conference recordings on YouTube.
Networking Opportunity:
Where are the Black Girls in Tech!?!
It's hilarious how excited we all were to spot one another amidst the crowd! Finding my fellow black girls in tech at this conference was an unexpected thrill. The power of diversity and representation in tech cannot be overstated.


Config was definitely worth attending, and I'm so glad I did what I needed to make it possible!
See more of my San Francisco adventure outside the conference on my Instagram.
